Ask + Overview
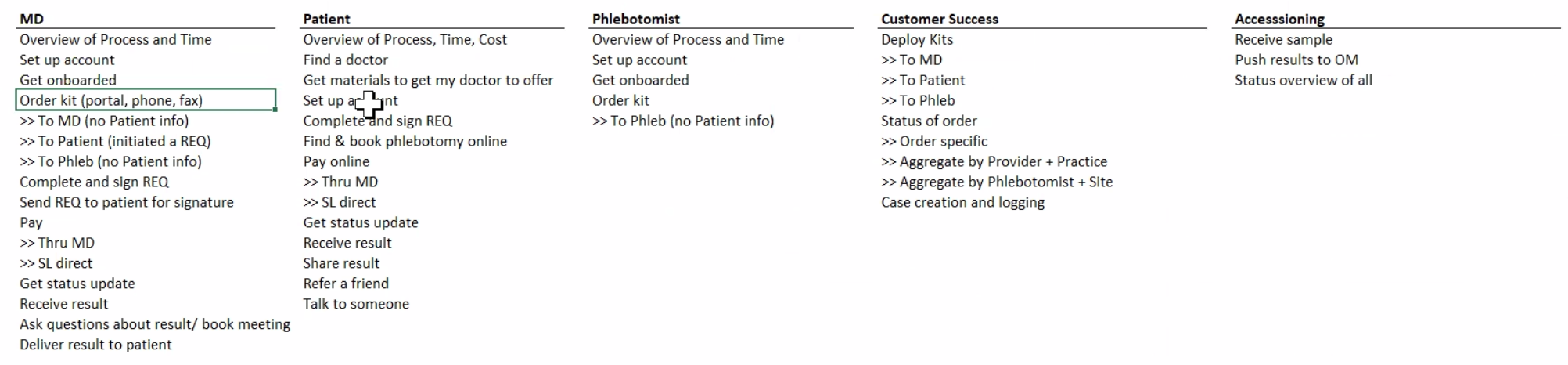
User journey overview provided by client, this was used to visualize and better define the user flows and screen orders
I was brought onto this project to assist the head of product design with this client request for a provider portal to bee used by their customers. This portal was aimed at doctors ordering specialized test kits for their patients and tracking the shipment and results of each test, as well as having a centralized place for patient test info to be accessed.
Users needed to be able to log in, create a new account, add patient, address, shipping, and payment information and finally log and track test data.
Originally the 3 main uses cases were geared towards patients, client customer service, and medical providers. Based on information given by the client, I created different potential user flows for this complex system to better visualize the environment we would be designing in.
It was later decided we would do away with the patient flow and begin with focusing primarily on the provider experience and build out from there.
-

User flow for doctor/provider ordering a test kit for their patient.
-

User flow of a patient who’s doctor is ordering a test kit for them.
-

User flow from the customer service side, receiving patient and kit data.
Process + Prototype
Much of this project was spent on refining and establishing an elegant and simple on-boarding process for new users and how they would enter their information, as well as the best way to display patient information. There was much discussion and revision of low-fidelity wire-frames, when we felt we had reached a good point, the client would be shown a prototype of our work and when approved, we moved on to high fidelity designs.
In this later stage of the project, another designer was brought on and I focused on thee modal screens where the provider/user would input their information and complete their account set up. I did several different modal display versions for how patient information would display and how users could select the products they wanted to order. Several versions of how to display order summaries were explored as well.
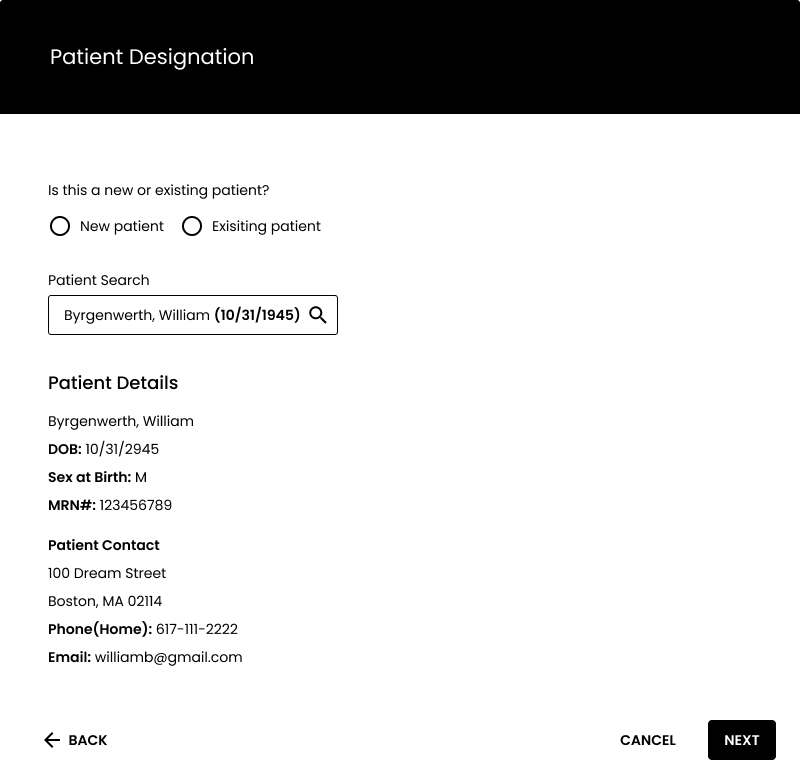
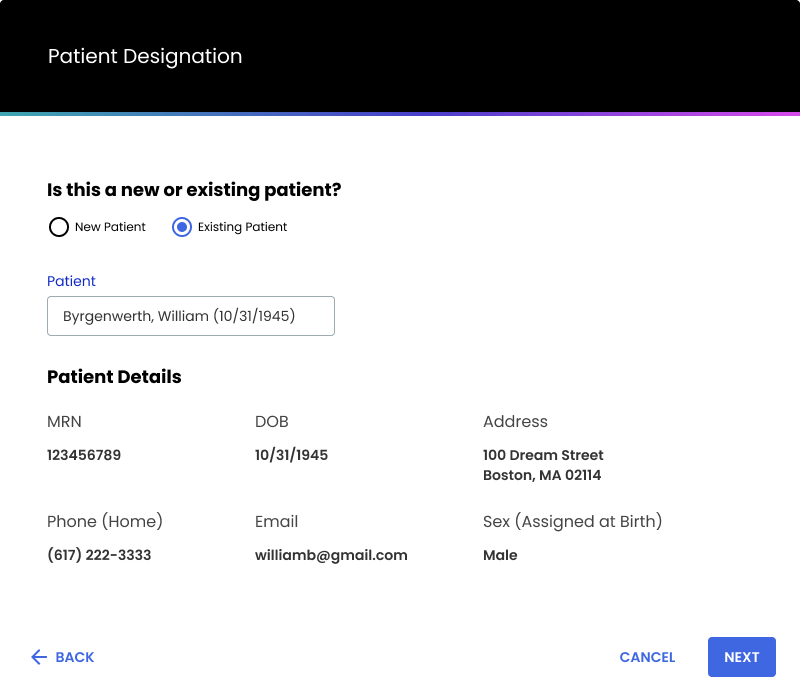
Example of lo-fi exploration of how to display patient information when selected.
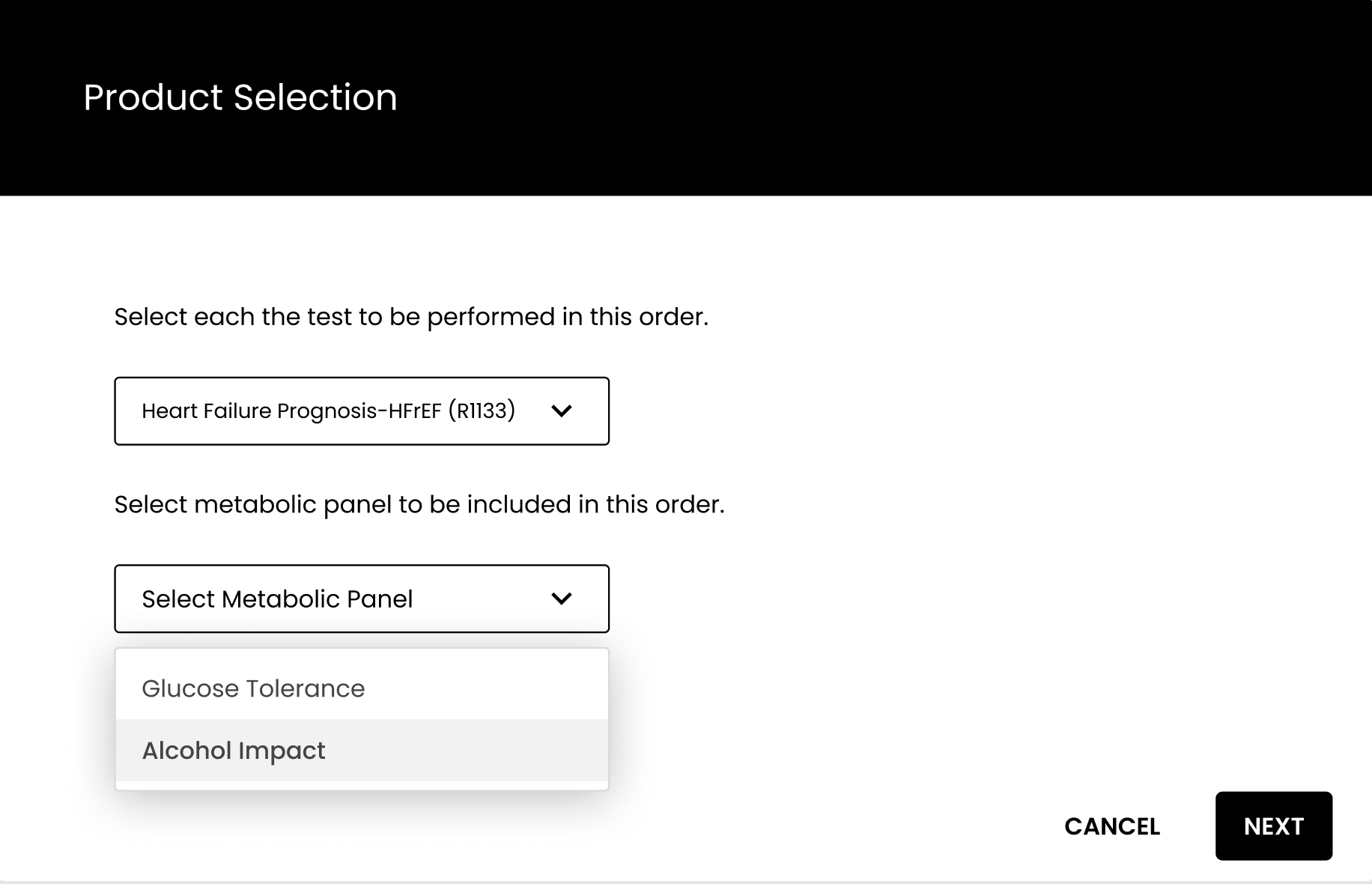
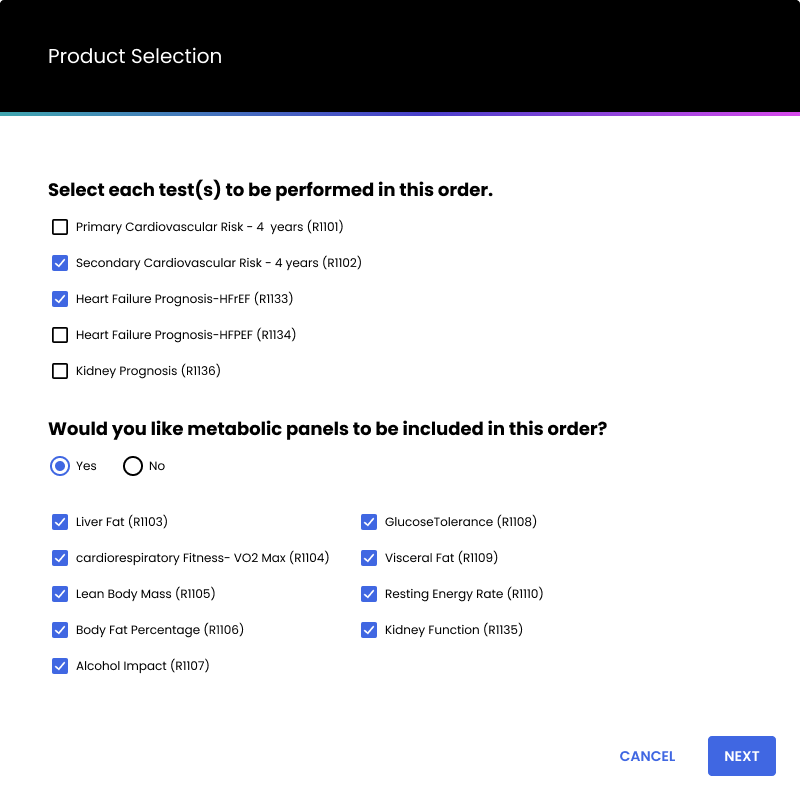
Lo-fi exploration of product selection modal drop-down pattern.
Lo-fi exploration of product selection modal if all tests and panels were in one list.
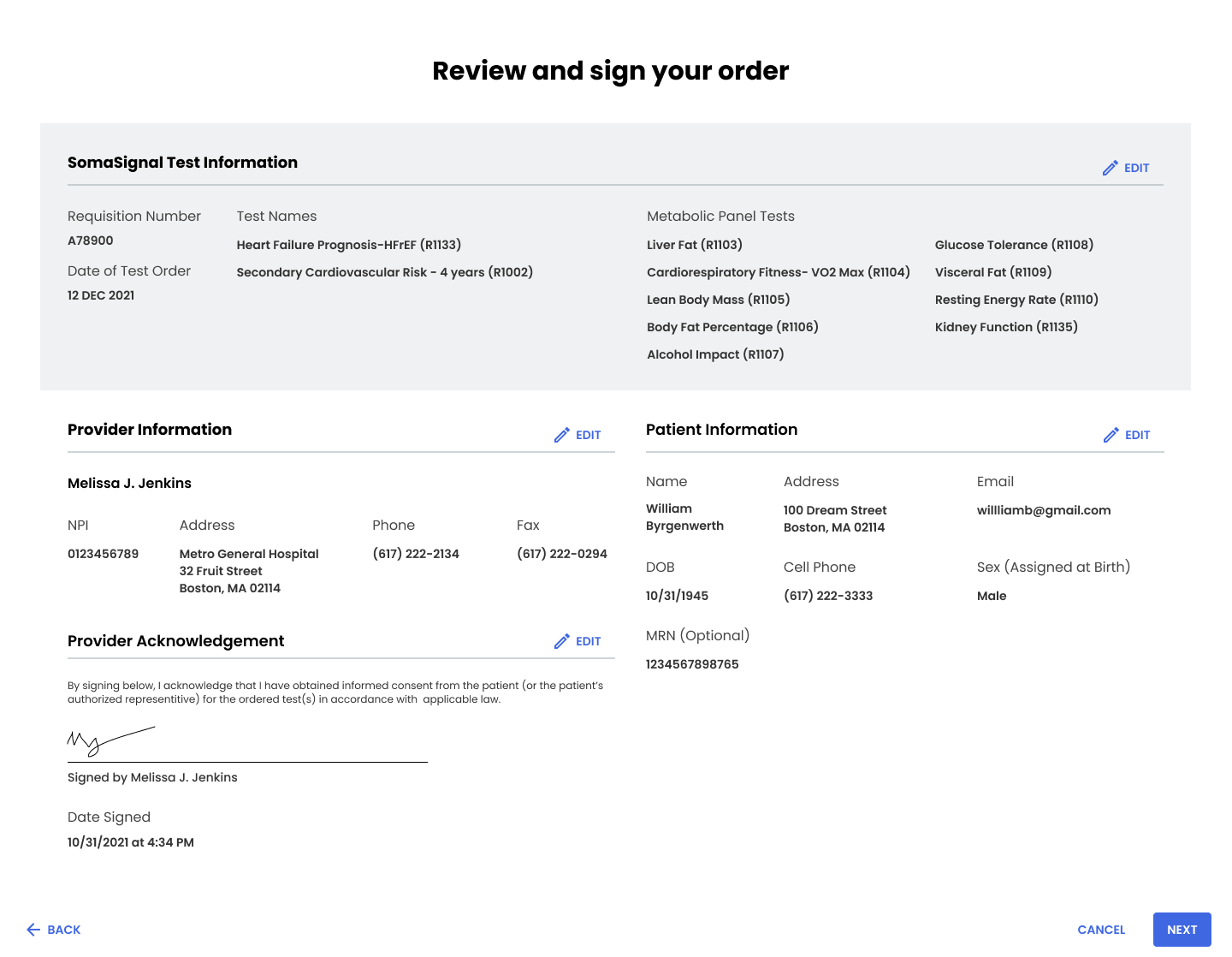
Clickable prototype showcasing new user on-boarding, test ordering, patient display information and settings.